Introduction
Managing fonts is a perennial problem on the web. The only fonts a browser can use are ones that are installed on the user’s computer. But people use different operating systems, which provide different sets of fonts. Then various applications, like Microsoft Office and Adobe Photoshop, provide still other fonts. The net result is that the fonts available to you when you are developing a web page will definitely not be the same as your users will see. Re-read page 49 of the textbook if any of this is not already totally familiar to you.
There have been various attempts to provide a common set of fonts that web designers can count on, but corporate politics have muddied the issue. Still, here is a set of fonts that are considered “ quite safe” because they are distributed with both Microsoft Windows and Macintosh OS X:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
I took this list from The Principles of Beautiful Web Design by Jason Beaird, available from the publisher, sitepoint.com.
Remember, the W3C gives a list of generic font-family values that you should include at the end of the list whenever you specify this property: not everyone uses Windows or OS X! (Think cell phones and Linux users.)
- serif
- sans-serif
- cursive
- fantasy
- monospace
Note that the generic font families may not look the same in different browsers, even on the same computer where the same fonts are presumably available to all browsers; browsers are free to pick from the set of available fonts when going to a generic font family, and they often make different choices. Check this page out using different browsers in the lab and see what shows up.
One more detail. Specifying the same font size doesn’t mean that text will take up the same amount of space when using different font families. Consider the following lines, both shown with a font-size of 1em, but the first line is Georgia and the second is Times New Roman:
The quick brown fox jumped over the lazy dogs and ate some Lorem Ipsum.
The quick brown fox jumped over the lazy dogs and ate some Lorem Ipsum.
Lest you think this has something to do with using ems, here are the same lines using font-size:18px for both:
The quick brown fox jumped over the lazy dogs and ate some Lorem Ipsum.
The quick brown fox jumped over the lazy dogs and ate some Lorem Ipsum.
The Image Temptation
As a web developer, you need to be aware of the issues surrounding the “font issue.” But how you choose to deal with it, like so many other aspects of web design, allows for alternative approaches, no one of which is perfect.
One way of trying to handle this particular problem is to use images to present text as bitmaps rather than to rely on the vagaries of how different browsers on different operating systems with different sets of fonts availale will “rasterize” fonts (vector information) into bitmaps when they render your page in the browser window. Just give the browser a picture of what you want the text to look like, using any font you want to when you draw the picture. A robust way to do this, which is widely used, is called sIFR, an open-source code solution that relies on Flash and JavaScript to turn text into a non-moving Flash movie.
For this assignment, you are to try a simpler approach to replacing text with an image: manually generate an image of the text using Fireworks, and use CSS to style the alt text for users who do not have images enabled.
This is an experimentation assignment: there is no “right” way to do it, just some constraints within which you are free to explore possible ways of achieving the effect. And the effect is to use an image for the h1 element of the web pages you have been doing for Assignments 3 and 4.
The Assignment
-
Set up the assignment directory.
Create a new subdirectory of your web site, and name it Assignment_05. Duplicate each of the xhtml files from Assignment 4, and move the copies into the Assignment_05 subdirectory. Duplicate the stylesheet for Assignment 4, and change the name of copy to assignment_05.css. Change the stylesheet links in each of the xhtml files for this assignment so they point to this new stylesheet.
-
Create an image for the heading’s text.
Some of you used different text for the titles on the various pages in assignments 3 and 4. You do not have to generate a different image for each page for this assignment: work on the index.xhtml page and don’t worry about the other ones.
Use Fireworks to create an image of your page’s h1 text. To keep it simple, you may put multiple words within a single image, unlike the example I showed in class. Pick a distinctive font from the dropdown list of fonts available in Fireworks so you will be able to see the effect. Make the image larger than needed so you can use CSS to scale it down to the size you want it actually to appear on the page. Change your h1 so it looks something like this:
<h1><img src="../images/lorem-ipsum.png" alt="Lorem Ipsum"></h1>
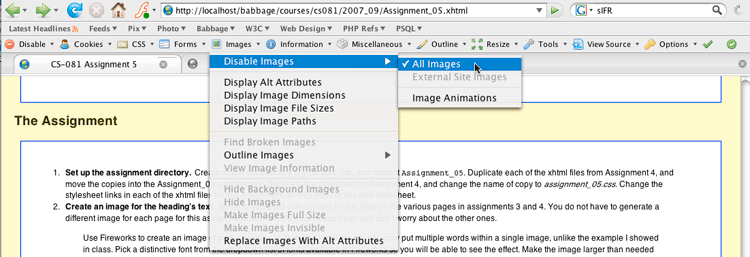
There is a “Web Developer” Firefox extension installed in the lab, which you use to disable images from being rendered:

Be sure your web page shows the proper heading text, both with and without images enabled.
-
Use CSS to style the heading image and alt text.
Now you get to do the experiments: how closely can you get the size and position of the image and the alt text to match each other? You can use font-size and font-family to style the alt text, and you can specify the size the image using ems or any other unit you want. The biggest challenge is to see how well you can get your page to respond to the user’s changing the font size using the Control-plus and Control-minus keys.
Submit The Assignment
Before you submit the assignment, be sure you perform the following tests:
-
Disable images.
Use the Firefox Web Developer extension to disable images and make sure your web page can still be read clearly.
-
Resize the browser window.
With images enabled, change the size and aspect ratio of the browser window. The goal is to have a “bullet-proof” design that behaves reasonably for all sizes and aspect ratios.
-
Publish your page, its stylesheet, and the image files to the server’s document root
Verify that everything looks right.
-
Perform a link check on your site to make sure there are no mistakes due to capitalization problems.
(Remember, you checked the "case-sensitive link checking" option when setting up your site.) Right click on the site folder in Dreamweaver, and select “check links”. If there are any problems, they will show up in a separate window. Fix them and do another check until there are no problems left.
-
Validate the XHTML.
You should have been looking at the TIDY and Firebug icons in the Firefox status bar as you were testing your code to be sure they both are green circles with white checkmarks inside them. Now, click on the XHTML link in the footer of your web page to get a full W3C validation check. Fix any warnings (or errors) that the validator reports.
-
Validate the CSS.
Once the XTML validates successfully, check the CSS using the other link in the footer of your page. Again, fix any warnings or errors that the validator reports.
A final check before you submit your assigment is to view the page using Internet Explorer instead of Firefox to make sure there are no problems when using that browser. You should also check the page using Opera and Safari. You may ignore minor differences, but correct any big discrepancies.
Once you have completely tested and fixed your web page, send me an email message telling me it is ready for me to review. I will get a copy of your entire site from the copy of your profile that is saved on maple, so there is no need to tell me which computer you were working on. Just tell me that the site is ready for me to look at.
Send your email to me by midnight of the due date. My email address is: vickery at babbage.cs.qc.edu.
You must use exactly this Subject line for your email to be sure I actually receive it: CS-081 Assignment 5.
Include the "CS-081" part in the subject line of all
messages you send to me this semester.
If you do not receive an “OK, I’ll check it out!” reply from me within a day or two of submitting the assignment, it means I did not receive it. But I will be sending that acknowledgement manually, so don’t resubmit the assignment until I have had a chance to reply to the first one.