Reading Assignment
-
You have a choice how you learn PHP. You will get only a small fraction of what you need
from lectures; you will learn a lot simply by writing code and debugging it; and you can
look everything up on the excellent PHP online
manual. But having a book that structures the presentation for you can help.
I have not studied all the available books on PHP, but if you would like to have a book to guide you, I can recommend David Powers’ PHP Solutions, published by “Friends of Ed,” available from Amazon for $15.50. Read chapters 1-3 for this assignment.
As you know, a student in the course has also recommended a JavaScript text from Murach’s. They also publish Murach’s PHP and MySQL by Joel Murach and Ray Harris, which is available for $34.34 in Amazon. Based only on the table of contents, I cannot recommend this book for this course because it uses a case history approach, and their case history is different from the assignments you will be doing in this course. (It’s largely a matter of personal style whether the case history approach works for you. It’s a technique primarily intended for self-study, not as a supplement for coursework.) I’m just saying that trying to relate their case history to the assignments in this course is likely to be a frustrating endeavor.
But if you do decide to try this book, start now with chapters 1-2. (And let me know what your experience is.)
Assignment To Submit
The assignment is a simple one: make sure your lab account is working correctly; set up a web site for the course, and publish your site on babbage.cs.qc.cuny.edu.
When you have finished the assignment, send me an email message, and I’ll check it out on babbage.
- Be sure to sign your email so I know who sent it.
- The Subject line of your message must be:
CS-90.3 Assignment 1
-
Make sure your lab account is working correctly.
Use the information in the TREE Lab Information web page to access your account for the course. To test that your roaming profile is working correctly, log into one of the lab computers, and create a file someplace, either on your desktop or under your My Website directory. Log out of that computer, and then log into a different computer. If the file you created on the first computer shows up on the second computer, everything is fine. But if it doesn’t, you will have to troubleshoot the problem before doing any work for the course. See Dr. Vickery if you have a problem that you cannot resolve yourself.
-
Set up a web site for the course.
Use Dreamweaver to set up a web site for this course as demonstrated in class and as described in the Dreamweaver Setup web page. For now, just set up a local site using your My Website directory as the Document Root for your site.
Create three directories in your web site: images, scripts, and css.
Create a stylesheet in the css directory named assignment_1.css, and add a rule to it that gives a color to the background of body elements.
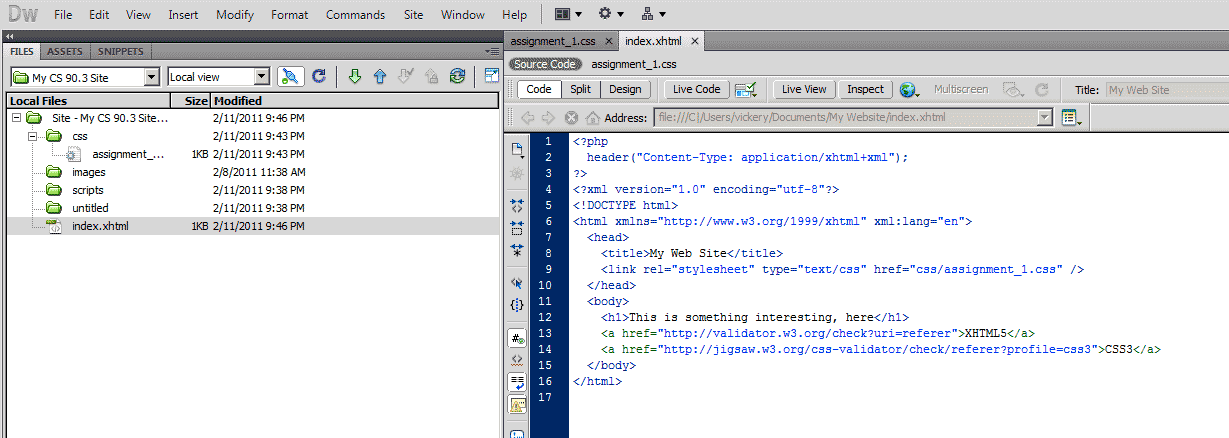
Create an XHTML5 document named index.xhtml that links to your stylesheet. Put this code in it:
<?php header("Content-Type: application/xhtml+xml"); ?> <?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>My Web Site</title> <link rel="stylesheet" type="text/css" href="css/assignment_1.css" /> </head> <body> [put something interesting here] <a href="http://validator.w3.org/check?uri=referer">XHTML5</a> <a href="http://jigsaw.w3.org/css-validator/check/referer?profile=css3">CSS3</a> </body> </html>There are a few things to note about this code:
-
It uses PHP to generate an HTTP header at the beginning of the reply message that is
sent from the server to the browser, something you cannot do using HTML/CSS alone. This
particular header tells the browser that the document is an XHTML or XML document rather than
a plain HTML document. In our case, it’s XHTML5. The <?xml declaration tells the browser that
the document being sent is XML and uses the UTF-8 character set. Make sure Dreamweaver is in sync
with you
on this. The lower right corner of your Dreeamweaver editing window has to look something like this:

-
There are two links to the W3C validation service at the end of the document’s
body element. They must both be present in all web pages that you
submit for this course, and clicking on them must generate a report that shows no errors and no
warnings except for one XHTML5 warning saying that HTML5 validation is experimental.
But there are exceptions to this rule:
- I’m seeing an error where the CSS3 validator reports syntax errors for the border-radius property. I also see that it’s in their bug-reporting system, so this error is acceptable until they fix their bug.
- It is also all right to use vendor-specific CSS properties, the ones that start with -moz-, -webkit-, etc. even though they will fail to validate. Note, however, that these validation errors might mask real problems in your code that can be hard to track down.
- The type attribute for the style element is not actually needed for XHTML5 documents, but the CSS3 validator will not find your stylesheet without it, at least for now. When you get your results from the CSS3 validator, be sure to scroll down the page to make sure it actually found your stylesheet(s)!
Be sure your web page shows the background color you set up in your stylesheet, and be sure it validates.
If you test your web page using an older version of Internet Explorer, you will probably see your code instead of your web page. Use a newer version of IE, or use a different browser.
For those of you new to XHTML and PHP: Web pages that contain PHP code, like this one and all the others you will write for this course, must be delivered by a web server (apache) to avoid passing PHP code to the browser. Browsers understand HTML, CSS, and JavaScript. But not PHP.
This means that to view your web page, you must type the URL into the address bar of your browser, and the URL that you type must start with the name of the computer that is hosting the page. Clicking directly on a file on your computer will bring the page up in your browser, but it won’t go through the web server, and the PHP code will be sent to the browser along with the XHTML … and the browser will barf.
-
It uses PHP to generate an HTTP header at the beginning of the reply message that is
sent from the server to the browser, something you cannot do using HTML/CSS alone. This
particular header tells the browser that the document is an XHTML or XML document rather than
a plain HTML document. In our case, it’s XHTML5. The <?xml declaration tells the browser that
the document being sent is XML and uses the UTF-8 character set. Make sure Dreamweaver is in sync
with you
on this. The lower right corner of your Dreeamweaver editing window has to look something like this:
-
Publish your web site on babbage.
As a new feature of this course, you have been given a “shell account” on babbage.cs.qc.cuny.edu (the Macintosh workstation in my office) for the semester. The account name and password are the same as for your account in the lab, but the two accounts are independent: if your change your password in the lab, it does not change it on babbage, and vice versa.
One key feature of this setup is that you can set up your Dreamweaver course web site so that it uses babbage as your remote server. Submitting assignments becomes a simple matter of just saving your work to the remote server and letting me know that it’s ready to be checked out. The truth is, you don’t actually have to use Dreamweaver to use this feature, and it’s all right to use different tools if you prefer not to use Dreamweaver. But you are on your own if you decide to do that: I’m assuming you are using Dreamweaver from the lab.
To illustrate the process of setting up your site, here is the procedure followed by a hypothetical colleague of yours named Perfect Student, whose CUNY Id is 99999999.
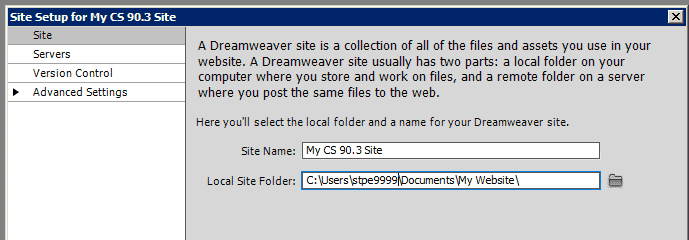
First, our friend Perfect used the Manage Sites panel to set up a local site:

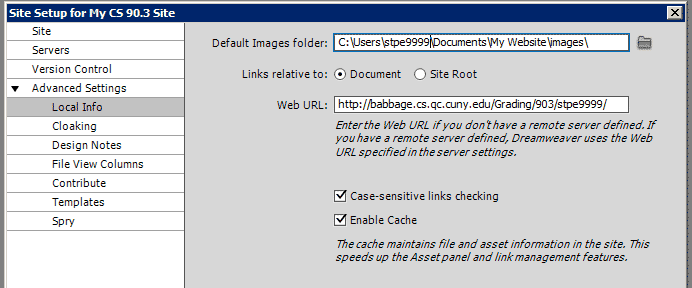
Perfect decided to set the Web URL in the Local Info tab of the site setup panel, but could have elected to do it later in the Servers tab. Here is the Local Info tab:

Note that “Case-sensitive links checking” is not checked by default, but that Perfect Student (just like you) has dutifully turned it on. Now tht you are on the road to becomming a real programmer, you are firmly in the world where proper user of upper and lower case matters. The Using Dreamweaver web page includes a section on how to use the case-sensitive links check feature to help track down problems that might show up when you deploy your code to babbage.
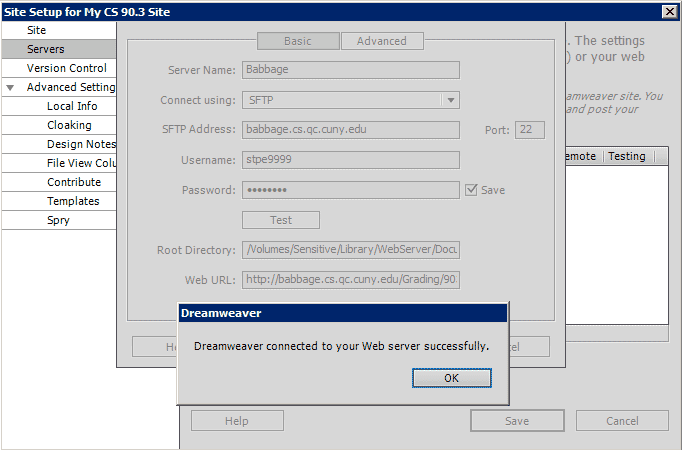
The next screenshot shows the Servers tab after everything is set up correctly and the Test button has been pressed. Unfortunately, you can’t see what’s actually inside the Root Directory: box because it is so long. For Perfect Student it is this:
/Volumes/Sensitive/Library/WebServer/Documents/babbage.cs.qc.cuny.edu/Grading/903/stpe9999
You will have to replace stpe9999 with your own account name.
Finally, here is a view of Perfect Student’s site in Dreamweaver with Assignment 1 for the course finished: